

A good application is one that is intuitive and easy to use, understands user needs and meets their expectations, works quickly and efficiently. One of the most important part of application is its interface. It provides the connection between user and the system, so it plays a significant role in users perception of the application. What is more, sometimes the design of the graphical interface can be the decisive factor in whether the user buys the system or not.
We began our Fit4work application development process with Walt Disney brainstorming method, during which we imagined all app functions, operations, how should it work and look like. After that we wrote down the lists of functions which are needed and essential to meet the assumptions of project and users requirements. We have also made a market research to find out how fitness applications look like, and what makes them popular.
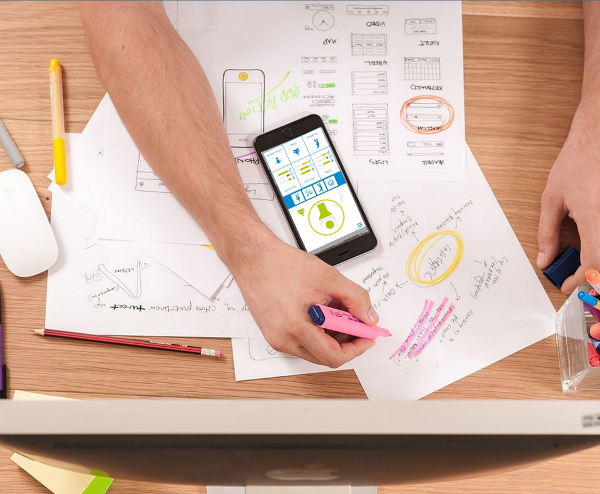
The next step was to transfer our vision and ideas on a paper. We have done some sketches and low fidelity mockups for each screen. It has been a perfect bases for our graphic designer to create the high fidelity mockups. The steps of the whole creating process is presented in the picture below.

During the whole time of designing, we tried to make the app always better, more functional, and intuitive from iteration to iteration. There are some of our solutions and ideas.
To simplify the use of our app, we have included, in the form of large readable icons, all the main features, on one main screen. Moreover, the current status of the ambient environment and the user are presented in the form of a widget, which allows the user to quickly and easily check their condition and progress.
Daily, weekly and monthly status is presented in the form of three bars, representing physical activity, mental activity and environment state. This makes it easy for the user to determine in what range of the recommended values they actually are, how much effort they made or still have to make. They have also possibility to compere days between them.
As we had assumed that the first released application will be on the Android platform, we used the same menu icons which are used in the android system. Thanks to what finding the application settings will be much more easier and intuitive than if we would have used some new designed icons.
In the lower right corner of the picture above, you can see the actual main screens of Fit4Work application. If you want to see how our graphical interface look like, we encourage you to read the attachment below:
Deliverable 4.1